Web design, like all of the digital sphere, is in a constant state of flux. It is very easy to look back even just two or three years and see websites that look outdated and inadequate based on today’s standards and trends.
Companies with a strong digital presence employ entire teams of web designers whose job it is to be constantly changing and updating their websites.
If you really want to make sure your online presence and business is as competitive and cutting edge as possible, you have to keep on top of what visitors and customers are responding to. Below are 20 web design trends you should keep in mind if you are planning a web redesign project.
Bold Typefaces
A growing number of companies are utilizing big, bold font to anchor their home pages in order to draw attention and make a more impactful first impression. This style works well if a homepage is minimalist, and large, bold font won’t clash with or clutter the surrounding content.
Incorporate Cinemagraphs into Text
A cinemagraph is a high quality short video or .gif file that loops continuously and, most importantly, flawlessly. .Gif files and short looping videos are a popular format across media platforms, and as they become a more common part of the multimedia experience, people begin to appreciate them more, and even expect them when visiting a site.
Layering and Stacking Colours
Layering and stacking your colours is a useful tactic, especially for relatively simple sites, because it helps add depth and texture, and makes for a more interesting, and better use of space. It is important, however, to ensure that colour schemes don’t clash or make text difficult or tedious to read.
Custom Illustrations
The modern internet user expects originality from their websites and content creators of choice. Even small touches and stylistic flourishes that are done from scratch can do a lot in the minds of your website’s visitors. Adding customized illustrated elements to your webpage (done by professional graphic designers and artists) can help you stand out.
Explore Serif Fonts
Because of technology constraints on screen resolution over the years, combined with a lack of online support for fonts, web designers have traditionally made every effort to void serif fonts in order to ensure websites remain easy to read. Massive improvements in screen technology, however, have pretty much nullified those concerns, and serif fonts are beginning to assert themselves on fantastic-looking websites all over the internet.
Hand-drawn and Creative Fonts
The number of commonly-seen fonts on the internet is not overly diverse. Sure you can make minute changes to existing font styles and colours and call it something completely brand new, but in the eyes of your visitors, much of it is difference without distinction. Hand-drawn, completely customized fonts, designed by talented graphic designers can help you create a feel to your site that is completely unique and non-replicable.
Higher Volume Interactivity and Animations
Modern websites are so much more than printed words on a page, and the evolution of multimedia, in both its presentation and its uses, means people are a lot more open to non-textual information and page elements. Websites, more and more, no longer just present us with static information, but make that information move, and make it possible for visitors to have reciprocal interactions with it.
Floating Navigation Windows
Fixed navigation is a primary feature on sites that are based on conversion, or ones that have very large, spread-out menus. It is a convenient way to ensure users always have access to the full set of navigational controls. Lately, however, many web designers have been decoupling the navigation from the site itself, and placing it slightly below the browser. The idea is to emphasize the idea that the navigation is something that permeates the site, and is not fixed to a specific page.
More Long-form Multimedia Storytelling
The trend in information consumption and presentation has been moving in this direction for quite some time now, but it will continue to be a mainstay of web content moving forward. Lengthy, immersive stories rich in visual, audio, and text media are increasingly what people have come to expect from their digital experience.
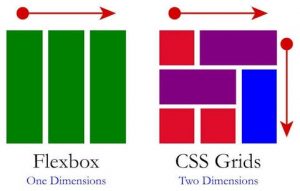
CSS Grids
If you are unfamiliar with CSS, or don’t know how to use it, you really should start learning. Pre-packaged templates can be great, but web design for 2019 is all amount maximum customizability and unique layout. The CSS grid makes it so that you can organize your content into rows/columns however you see fit, adding a much more personalized feel to your site. People, after all, interact with brands, and personalization is key to branding.
A Focus on Your Principles First and Foremost
Many web designers are torn when it comes to what to create first: content or design. More and more, though, web designers are realizing that there is no universal template to apply to a website. What should come before all else is a firm understanding of your principles (i.e. what is your site trying to communicate and why).
An Increase in Organic and Oblique Objects
Web and mobile-friendly design have been under the thumb of rather rigid card-based user interfaces for quite some time now, and until very recently, the vast majority of those cards were filled with a lot of symmetry and harsh angles. Harsh lines and angles are, however, rapidly becoming things of the past. Today, web design is much more open to rounded edges and corners, and it makes for a much less sterile feel.
Brutalism, and More Mrutalism
It seems counterintuitive, given that clean and minimal have been the sacrosanct design principles of the 21st century, but a large number of well-known, well-respected brands and their designers have been opting for the fragmented, often dizzying brutalistic aesthetic to great effect. Brutalism is a rejection of the cute and the insincere, and those two sensibilities will continue to be replaced by the more obvious authenticity of brutalism.
Vintage and More Trend-setting Type
If you ask people in the world of logo design to explain the most noticeable industry trend of the last several years, they would likely respond with “sameness.” For the longest time, typefaces were designed to be as safe and risk-free as possible. For 2019 and beyond, however, people are seeking out novel fonts, especially ones that have a throwback or forgotten classic feel to them.
Design for all Users
Most web design is, unfortunately, made for able-bodied people. This is the way it has always been done, and it tends to be only sites specifically catering to people with disabilities that incorporate inclusive design into their presentation. As the technology and the tools for making websites more inclusive improve and scale, however, more designers are going to be incorporating design elements that make websites comfortable to navigate for all abilities.
Writing for Entertainment, not Just SEO
As more and more people gain access to the internet, and more companies and individuals beef up their online presence, the competition for readers will only become more fierce. 2019 and beyond is going to be all about great, compelling, readable content, not just writing that satisfies basic SEO requirements. Thoughtful pieces, accompanied by interesting graphics like Venn diagrams and multimedia will be fundamental as the years progress. This means more work, but ultimately more value for visitors.
Interesting and Unique Cursor Design
Because the cursor is such an important, fundamental element of navigability, few but the most intrepid designers have been willing to play with the classic cursor format. But the general trend moving forward for most websites is going to be stimulation and interactivity, and this principle certainly applies to the cursor as well. Web design which views the cursor as a way to entertain, and to engage audiences (while not going overboard) will become more common moving forward.
Overlapping Content
In addition to stacked and layered content, overlapping content is also becoming a mainstay of modern web design in order to make the most of available space. Explicit, demarcated borders have been the norm for so long that most have just accepted it as the status quo. But overlapping content can help make better use of space, and even imply and signal relationships between content, helping you direct and control navigation better.
Mobile Friendly Design
Mobile friendly design is something of a buzzword that most in the design world are intimately familiar with. But mobile friendly design should not be viewed as just a passing fad, or an obligatory nod to the rising prevalence of the smartphone. Mobile-based internet traffic is fast becoming the norm, and year over year, it has comprised increasingly larger shares of total internet use and traffic. 2019 is the year to optimize your site for mobile, if you haven’t already.
The Move From Text to Video
The takeover by video content has been a long time coming, but it is definitely now in full swing. Even big established news media outlets are realizing that people would rather watch a video about something than read the corresponding text. This, it must be said, is mostly out of necessity: current generations prefer video (or video with text overlay). A large part of your 2019 strategy should be centred around developing your video strategy, learning production techniques, and putting out engaging content.
The interesting (or, depending on how you look at it, exasperating) thing about web design is that trends are always changing. There is always some new competency to develop, a new strategy to implement, new techniques to try and play around with. If you are serious about keeping on the cutting edge of web design in 2019 and beyond, then you are going to want to, at the very least, familiarize yourself with the above trends and principles.
Law firms / ORM Agencies / Beer Branding Agencies / Fashion Brand Developers / Food and Beverage Branding Agencies / Digital Marketing Agencies / Video Marketing Agencies / Digital Agencies / Digital Advertising Companies / Creative Agencies / Brand Names / Top Social Media Branding Companies / Top California Branding Agencies / Best Branding Companies In New York / Top Strategies To Boost Digital Marketing Conversion Rates / Top Digital Marketing Agencies In The US Brand Book / Brand Voice / Best Branding Companies / Top PPC Agencies / SEO Keywords / B2B Digital Marketing / Top Digital Marketing Agencies for Small Businesses / The Best Marketing Campaigns